Bad Data Visualization: Common Mistakes And Best Practices
Credit: WTF Data Visualization
Understanding complex data can be a daunting task, but effective data visualization turns raw numbers and complex data into intuitive stories that shed light and actionable insights to make better business decisions. However, poorly designed visuals can mislead, confuse, and overwhelm viewers, leading to flawed decisions and poor business intelligence. This blog explores common pitfalls in data visualization, digs into what goes wrong and what goes downright ugly, and shares best practices and tips to create visuals that genuinely inform and impact. I referenced a lot of concepts from writing this article, and it's exactly a practice because we never cease to learn and become better at the craft. By learning from these examples, you'll be equipped to ensure your data visualizations are clear, insightful, and compelling.
Common Bad Data Visualization Examples
Bad data visualizations are surprisingly common and can take many forms. Some frequent offenders include using the wrong chart types, abusing color, and cramming too much information onto one graphic. Here, we will explore these common mistakes in detail.
Using the Wrong Graph Types
Using the wrong kind of chart for your data is a rookie mistake that leads to confusion. Each chart type is tailored for specific data, so misusing them defeats the purpose.
Pie Charts with Too Many Categories: Pie charts work well for 2-3 simple categories but become a muddled mess with too many slices. A smartphone manufacturer's market share pie chart, for instance, would be unreadable with dozens of cramped wedges. A bar chart allows for cleaner comparisons and would be a more effective choice, allowing viewers to compare sizes easily.
Horizontal Bar Charts with Excessive Categories (Bar Chaos): Similarly, horizontal bar charts quickly become overcrowded and label disasters when overloaded with too many bars. Vertical columns offer more breathing room. Vertical bar charts are usually a better option in such cases, as they offer more space for labels and a clearer comparison of bar lengths.
Poor Color Choices
Color is a powerful tool in data visualization, but it can easily be misused. Poor color choices can make charts difficult to read and interpret.
Multi-colored Bar Charts: Using too many colors in a bar graph can overwhelm the viewer. More colors mean more categories for the brain to process, which can make the chart less comprehensible. To maintain clarity and unity, it’s better to use shades of the same color or highlight only the most critical data points with distinct colors.
Lack of Color Hierarchy: Without a clear color hierarchy, it’s challenging for viewers to know what is essential. Using a wild rainbow of hues on a bar chart is visually assaulting. Too many different colors tax the brain's ability to parse and prioritize. It's better to stick to variations on 1-2 base colors. For example, if a chart uses multiple random colors without any indication of what each color represents, the viewer may struggle to process the visual context and understand the data’s significance.
Misleading Scales and Axes
Manipulating scales and axes can create misleading data impressions, leading to incorrect conclusions.
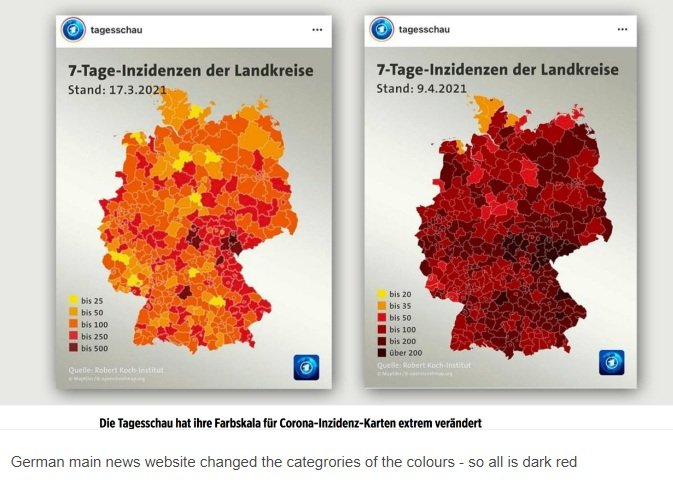
By making scales almost indistinguishable one from the other (too small) the user created a map that makes the reader unable to differentiate between the different scales of spread during COVID-19. Poor data design results in incorrect data and incorrect interpretations.
Charts That Don’t Start at Zero: Charts, especially bar charts, should typically start their y-axis at zero. When they don’t, it can exaggerate differences and mislead the viewer. Bar charts not starting at zero on the y-axis can grossly distort differences between values, exaggerating minor gaps. This is deceptive visualization malpractice. For instance, a bar chart showing sales data with the y-axis starting at 50 instead of 0 may make small differences appear more significant than they are.
Truncated Y-Axes: Truncated y-axes can distort the data representation. For example, a bar chart showing revenue might have a y-axis that jumps from $700 million to $1.7 billion, making $1.2 billion seem comparable to $490 million, which is clearly misleading.
Overcomplicating the Visualization
Adding too much information to a single chart defeats the purpose of data visualization, which is to simplify data for better understanding.
Too Much Data in One Chart: When a chart tries to display too much data, it becomes cluttered and hard to read. Each chart should aim to communicate one main issue, and cramming too much in is distracting and defeats this objective. For example, a single graph showing various metrics from your data analysis, like sales, profits, expenses, and growth metrics is better parsed into distinct, focused charts. Breaking this information into multiple charts would be more effective.
Complex 3D Charts: 3D charts often look appealing, but they are bad examples because they can distort data and make it difficult to interpret accurately. For instance, a 3D pie chart can make it hard to compare slices due to perspective distortions. Stick to 2D charts for clarity.
Can you understand this complicated 3D pie chart? Opportunities for effective data storytelling get lost often in poor data design. Result: Your audience is trying to figure out the chart while you speak during the presentation.
Summary of Common Mistakes Data Designers Make
Designing effective data visualizations requires understanding the common pitfalls and how to avoid them. Here are some frequent mistakes data designers make:
Using Inappropriate Chart Types Different types of data require different types of charts. A common mistake is using a chart that doesn’t fit the data. For example, using a pie chart to show data with more than three categories or using a line chart to represent categorical data can confuse viewers.
Poor Color Choices Using too many colors or the wrong colors can make visualizations hard to read, and sadly, is the best way to lead to information overload. Color should be used to highlight key data points or to distinguish different data sets, not to decorate the chart.
Misleading Scales and Axes Starting scales at non-zero values or using inconsistent intervals can mislead viewers. For example, a bar chart showing financial data with a y-axis starting at 50 instead of 0 can exaggerate differences between data points.
Overcomplicating Visualizations Including too much data or too many visual elements can overwhelm viewers. The goal of data visualization is to simplify information, not to make it more complex.
Ignoring Context Visualizations should always provide context for the data. For example, a chart showing a rise in sales over the last quarter is more meaningful if it also shows the sales trend over the past year.
What Bad Data Visualizations Have in Common
Despite the variety of ways data visualizations can go wrong, they often share some common characteristics:
Lack of Clarity
Bad visualizations are often unclear and hard to read. They may use the wrong chart type, poor color choices, or cluttered designs that obscure the data’s meaning.
Misleading Information
Many poor visualizations mislead viewers by manipulating scales, omitting context, or presenting data in a way that distorts the truth. For example, a chart might exaggerate trends by using a truncated y-axis or by cherry-picking data points.
Overwhelming the Audience
Bad visualizations often include too much information, making it hard for viewers to focus on the key points. They may use complex designs or try to show too many variables at once.
Lack of Context
Without proper context, data visualizations can be meaningless or misleading. Good visualizations always provide context for the data, such as time periods, units of measurement, and relevant comparisons.
Notice how the bar charts, are disproportionate to the amounts they measure. In addition, they lack color unity and coordination.
Best Practices to Create Good Data Visualizations
So how can you ensure your data visuals hit the mark? Creating effective data visualizations is an art and a science. Follow these field-tested tips to ensure your visualizations are clear, accurate, and impactful. Here are some detailed best practices to guide you:
Choose the Right Chart Type
Bar Charts: Ideal for comparing quantities across different categories. For instance, compare sales figures of different products.
Line Charts: Perfect for showing trends over time, such as monthly revenue growth.
Pie Charts: Best for showing proportions of a whole, but only use them for 2-3 categories to avoid clutter.
Scatter Plots: Useful for displaying relationships between two numerical variables, like the correlation between advertising spend and sales.
Heatmaps: Great for visualizing data density or intensity, such as website user activity. But beware! See above one of the examples of bad data visualization, where changing scales can impact the representation of data in heatmaps or other charts.
Use Colors Effectively
Limit the Number of Colors: Too many colors can be overwhelming. Use a consistent color scheme and limit your palette to make it easier to distinguish between categories.
Color Hierarchy: Use colors to create a visual hierarchy. For example, use bold colors to highlight critical data points and muted colors for less important data.
Colorblind-Friendly Palettes: Ensure accessibility by using colorblind-friendly palettes. Tools like Color Brewer can help you choose the right colors.
Consistent Use of Colors: Maintain consistency in your color use across different visualizations to avoid confusion.
Keep It Simple and Clear
Minimalist Design: Use a clean, minimalist design. Remove grid lines, background colors, and other non-essential elements.
Focus on Key Data Points: Highlight the most important data points and make them stand out.
Clear Labels: Use clear and concise labels for axes, legends, and data points. Avoid jargon and use terms that your audience will understand.
White Space: Utilize white space effectively to separate different elements and make your visualization easier to read.
Maintain Scale Integrity
Start Axes at Zero: Whenever possible, start your y-axis at zero. This helps avoid exaggerating differences between data points.
Consistent Intervals: Use consistent intervals on your axes to ensure proportional representation.
Avoid Truncation: Do not truncate your axes as it can mislead the viewer. If you need to focus on a specific range, clearly indicate that the axis is truncated.
Provide Context
Clear Titles and Captions: Use descriptive titles and captions to explain what the visualization is about.
Data Source: Always cite the data source to add credibility.
Annotations: Use annotations to highlight significant data points and explain any anomalies or trends.
Comparisons: Include relevant comparisons to provide additional context, such as comparing current data to historical data or benchmarks.
Use Interactive Elements (When Appropriate)
Hover Effects: Allow viewers to hover over data points to get more detailed information.
Zoom and Pan: Enable zoom and pan functionalities for detailed exploration of complex data sets.
Filters and Drill-Downs: Provide options for viewers to filter data and drill down into specific details.
What Makes a Great Visual
A good visual is simple and allows the reader to grasp, in a second, what the information is about. It starts a conversation. For example, why do we have 3/4ths of the grants falling into one particular category?
The best data visuals go beyond just displaying information - they start conversations, carry stories, and spark insights that engage the audience. Another clue, for great data visualizations, you get it right away. At first glance, you will know exactly what the viz is about. Other exceptional data visualizations share key traits like:
Clarity and Simplicity
Crystal Clear Focused Design: Use straightforward design elements that highlight the data, not the design itself. Avoid overly complex designs that can confuse the viewer. There's no distracting flair or data overload.
Highlight Key Insights: Focus on the most critical insights you want to convey. Use visual emphasis to draw attention to these points.
Avoid Data Overload: Limit the amount of data displayed to what is necessary for the story you are telling. Too much data can dilute the message.
Honest Representation
Truthful Scales: Use scales that accurately represent the data. Avoid manipulative practices like truncated axes or disproportionate scaling.
Honest Representation: Ensure that the visual representation matches the actual data. Avoid using visual tricks to exaggerate or minimize data points.
Contextual Integrity: Provide enough context so that the viewer understands the full picture. This includes clear labels, source citations, and relevant benchmarks.
Aesthetic and Interactive Appeal:
Visually interesting: Use design elements like color, typography, and layout to make the visualization aesthetically pleasing.
Interactive Features: Incorporate interactive features that allow viewers to engage with the data, such as filters, tooltips, and clickable elements.
Narrative Structure: Craft a narrative around the data. Use the visualization to tell a compelling story that guides the viewer through the insights.
Effective Use of Space
Balanced Layout: Make calculated use of space through balanced, hierarchical structuring of elements sized proportionately based on how significant they are. Avoid overcrowding and make sure there is enough white space.
Hierarchy: Establish a visual hierarchy that guides the viewer’s eye to the most important information first.
Proportionate Elements: Make sure all elements are proportionate and scaled appropriately to their importance and data value.
Audience-Centric Design
Know Your Audience: Tailor your visualization to the knowledge level and interests of your audience. Use language and references they understand.
Address Audience Needs: Focus on the data and insights that are most relevant to your audience. Make sure your visualization answers their questions and provides value.
Constant Iteration: Great visualizations are born through continuous feedback, testing, and experimenting to ensure you are expanding in your ability and the audience's needs are prioritized. Iterative design based on audience feedback leads to more effective outcomes.
Storytelling with Data
Structured Narrative: Take viewers on a data-driven journey structured with a clear beginning, middle, and end logic. Introduce the data, provide context, highlight key insights, and conclude with actionable takeaways.
Emotional Connection: Use visual and narrative elements to create an emotional connection with the viewer, making the data more relatable and memorable.
Clear Message: Make sure your story has a clear message or call to action. The viewer should leave with a clear understanding of what the data means and why it matters.
Examples of Good vs. Bad Graphs
To illustrate the differences between good and bad data visualizations, let’s look at a few examples:
Example of a Bad Graph: Pie Chart with Too Many Slices A dense, confusing 12-slice pie chart is the epitome of ineffective - it's visually assaulting and impossible to parse. Simple comparisons get lost in the chaos of cramped, colorful wedges. By contrast, a clean bar chart visualizing the same categories uses a focused palette, clear labels, proper scales, and negative space to highlight key comparative insights. The design is simple and uncluttered, aggressively prioritizing clarity over busy flair.
Example of a Good Graph: Bar Chart with Appropriate Categories A bar chart with appropriate categories and a clear color scheme is easy to read and interpret. The viewer can quickly compare the sizes of the bars and understand the data. The chart uses a consistent scale and labels the axes clearly, providing context for the data.
Wrap up
Bad data visualizations are common and obscure insights with sloppy, deceptive, or overly complicated visuals. But they are also easy to improve and correct. By understanding these pitfalls and applying best practices around chart selection, color use, simplicity, and context, you can create powerful data-driven narratives. Visuals that shed light rather than spread confusion. Equip yourself with these visualization principles, and start creating graphs that genuinely inform and drive better decision-making.